Como criar um formulário de login transparente no Android Studio usando Java?
Estaremos desenhando uma aplicação simples na qual fazemos uma tela de login transparente em nossa MainActivity que pega o nome de usuário e a senha do usuário. Um exemplo de imagem é fornecido abaixo para se ter uma ideia sobre o que faremos neste artigo.

Implementação passo a passo
Etapa 1: Criar um novo projeto
Para criar um novo projeto no Android Studio, consulte Como criar / iniciar um novo projeto no Android Studio .
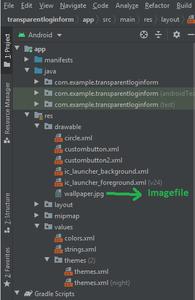
Etapa 2 : Baixe qualquer imagem de plano de fundo que deseja usar em seu aplicativo e adicione-a à seção de drawable, que é uma subparte da pasta de recursos.

fig = arquivo de imagem em drawable
Etapa 3 : Faça os botões personalizados de que você precisa no aplicativo seguindo as etapas. Clique com o botão direito no arquivo de nome do projeto (formulário de login transparente neste caso) -> Novo -> Arquivo de recursos Android.
arquivo circle.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<corners android:radius="100dp" />
<stroke
android:width="2dp"
android:color="#ffffff" />
<size
android:width="80dp"
android:height="80dp" />
</shape>arquivo custombutton.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#3fff" />
<corners android:radius="50dp" />
</shape>arquivo custombutton2.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#03A679" />
<corners android:radius="50dp" />
</shape>Etapa 4: Trabalhando com o arquivo activity_main.xml
Navegue até app> res> layout> activity_main.xml e adicione o código abaixo a esse arquivo. Abaixo está o código para o arquivo activity_main.xml .
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/wallpaper"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#3fff"
android:gravity="center"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Moon light"
android:background="@drawable/circle"
android:gravity="center"
android:textColor="#ffffff"/>
<EditText
android:layout_marginTop="15dp"
android:gravity="center"
android:layout_width="250dp"
android:layout_height="40dp"
android:hint="Username"
android:textColorHint="#FFFBF6"
android:background="@drawable/custombutton"
/>
<EditText
android:layout_marginTop="15dp"
android:gravity="center"
android:layout_width="250dp"
android:layout_height="40dp"
android:hint="Password"
android:textColorHint="#FFFBF6"
android:background="@drawable/custombutton"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Keep me Signed in "
android:textColor="#FFFBF6"
android:hint="#FFFBF6"
android:layout_marginTop="15dp"
android:buttonTint="#FFFBF6"
/>
<Button
android:layout_width="250dp"
android:layout_height="40dp"
android:text="Signin"
android:textAllCaps="false"
android:layout_marginTop="10dp"
android:background="@drawable/custombutton2"
android:textColor="#FFFBF6"/>
<View
android:layout_width="fill_parent"
android:layout_height="2dp"
android:background="#3fff"
android:layout_marginTop="15dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Forget Pasword"
android:textSize="18dp"
android:layout_marginTop="15dp"
android:textColor="#FFFBF6"
/>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>Saída:

FIG = página de login transparente
Link do Projeto: Clique Aqui
As postagens do blog Acervo Lima te ajudaram? Nos ajude a manter o blog no ar!
Faça uma doação para manter o blog funcionando.
70% das doações são no valor de R$ 5,00...

Diógenes Lima da Silva
