Como criar um jogo no Scratch? | Tutorial passo a passo para iniciantes
Scratch é uma linguagem de programação visual de alto nível que interage com os usuários por meio de diagramas e blocos que contêm os princípios básicos do programa. Scratch é usado para fazer programas interativos, especialmente para crianças que usam o tipo de interface de bloco. No Scratch, podemos criar jogos também. Antes de fazermos um jogo, primeiro temos que entender o que exatamente é um jogo. Um jogo é uma atividade ou podemos dizer um esporte que inclui habilidade, conhecimento, etc, no qual seguimos algum determinado conjunto de regras ou instruções para vencer o adversário. É uma importante fonte de entretenimento. Existem muitos tipos de jogos interativos que criam diversão, prazer ou para fins educacionais. Para cada jogo, duas coisas são obrigatórias:
- O jogador deve interagir com o jogo com algum tipo de controle sobre ele.
- O jogador deve ter um objetivo a cumprir dentro do número estipulado de chances ou vezes.
O Scratch permite ao programador fazer uma grande variedade de jogos com várias maneiras de controlar o fluxo do jogo. Possui imensos acervos do bloco que dá maior flexibilidade ao usuário para codificar os jogos. Para começar a planejar um jogo no Scratch, é preciso pensar nestas etapas:
- Comece com um plano: é a etapa inicial do desenvolvimento do jogo. No qual fazemos um plano que inclui: que tipo de jogo queremos desenvolver, qual é o tema do jogo, quais são os personagens do jogo, um jogo é multi-jogadores ou single-player, qual é o nível de dificuldade do jogo como fácil, moderado ou difícil, etc.
- Faça um Objetivo: O objetivo é a etapa principal do jogo. No qual planejamos um objetivo que o jogador deve cumprir.
- Descobrir um sprite visual: nesta etapa, planejamos e criamos os personagens do nosso jogo como se você quisesse criar um jogo de corrida de carros, então precisamos de um sprite de carro. No Scratch, podemos usar sprite predefinido ou podemos criar nosso próprio sprite.
- Escolha um plano de fundo: o plano de fundo também é um elemento crucial de um jogo. Portanto, escolha o fundo de acordo com o tema do jogo. O Scratch contém vários fundos, você pode escolher um deles de acordo com suas necessidades.
- Adicionar codificação: Depois de escolher o fundo e o sprite, agora o próximo passo é adicionar a codificação. Agora vamos adicionar algumas instruções no sprite através das quais podemos controlar e adicionar o movimento do sprite com a ajuda de diferentes tipos de blocos presentes no Scratch.
- Adicionar mais recursos: você pode adicionar mais recursos em seu jogo, como pode adicionar som em seu jogo, o que o torna mais atraente com a ajuda de um painel de som, etc.
Criação de jogos do zero
Vamos fazer um jogo interativo do zero usando o conceito abaixo:
1. Objetivo e tema
Um macaco (sprite do zero) se tocar em frutas, obterá pontos, mas se tocar em organismos vivos, o macaco perderá sua linha de vida que é 3. Após o macaco tocar no organismo vivo 3 vezes, o jogo acaba. O macaco se move da esquerda para a direita ou vice-versa com o movimento do cursor.
2. Descobrir um sprite visual
Neste jogo, um macaco é o sprite ou ator da cena. Podemos escolher um macaco seguindo os passos dados:
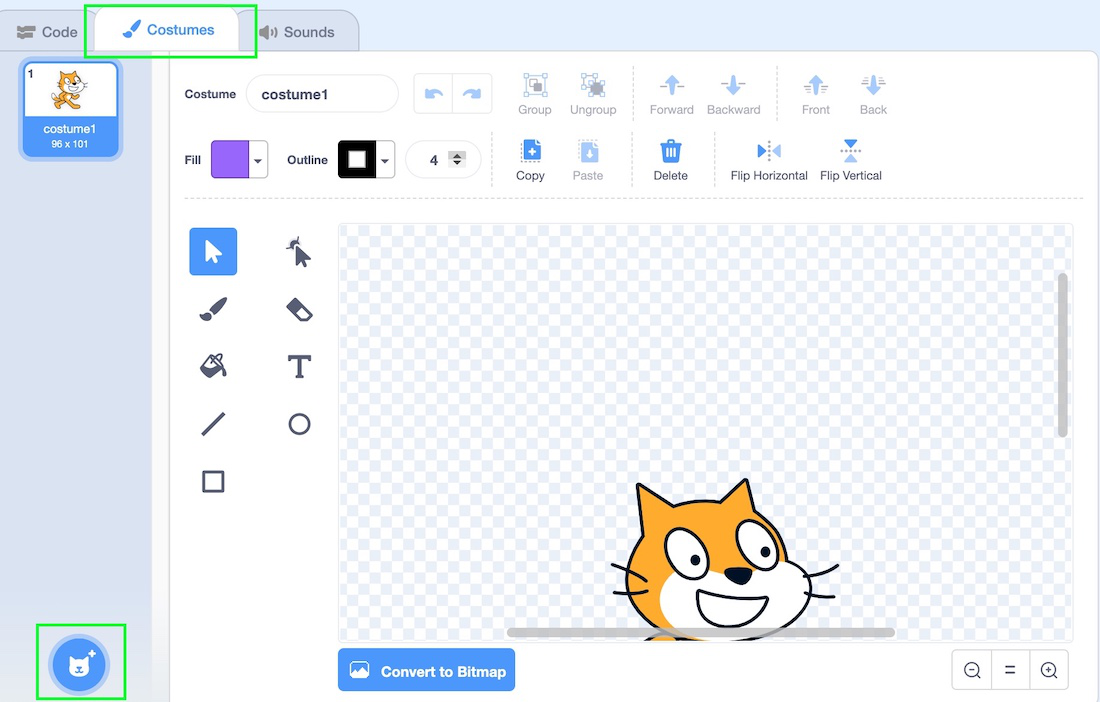
Passo 1: Vá para o painel de fantasias e clique em escolher uma fantasia conforme destacado abaixo:

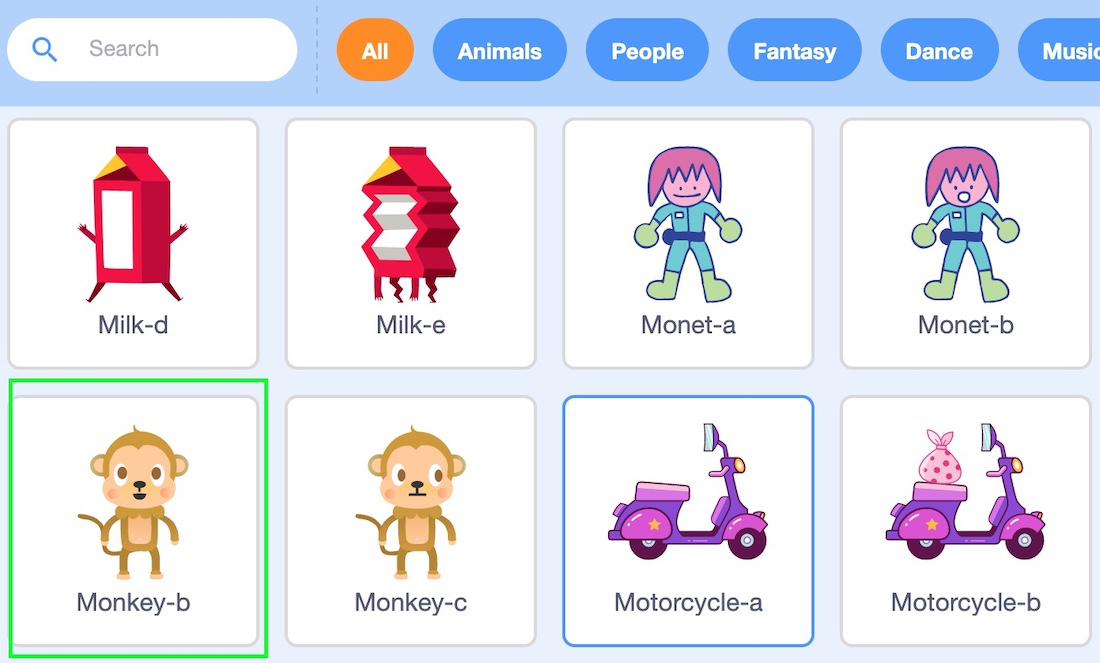
Passo 2: Agora escolha o macaco da lista.

E é assim que temos um macaco como personagem principal.

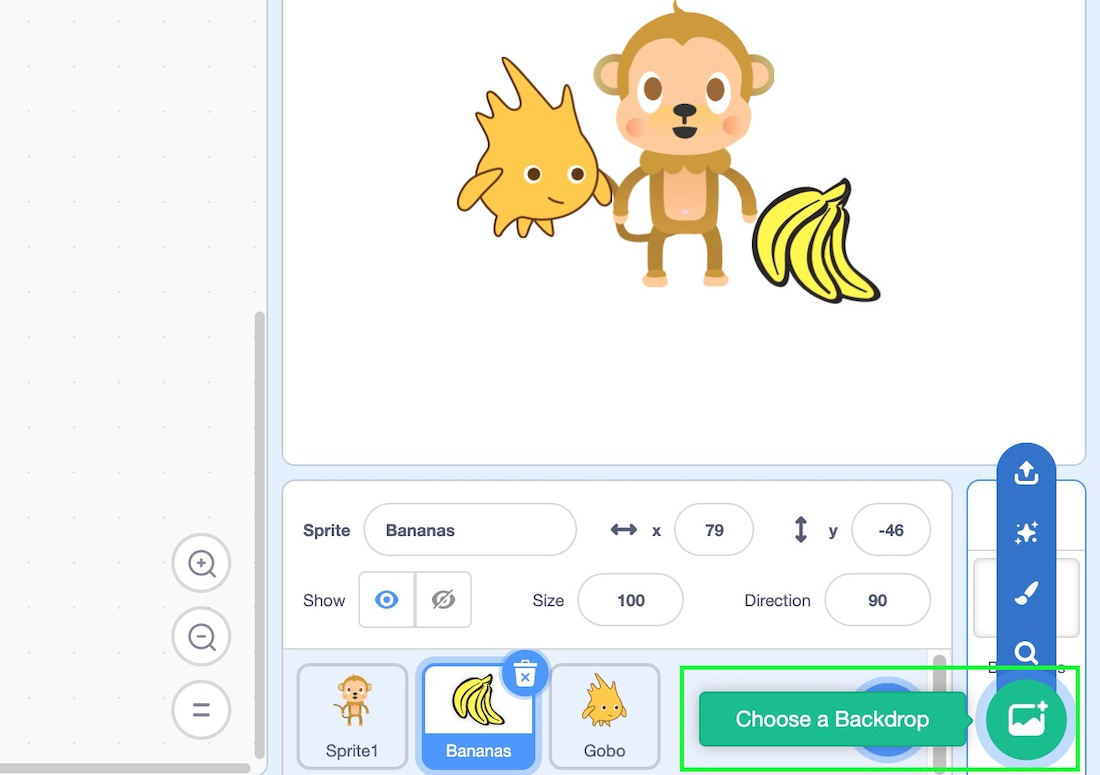
Da mesma forma, escolhemos uma banana e um gobo dessa maneira.

3. Escolha um pano de fundo
Agora vamos escolher um cenário adequado como plano de fundo do palco. Portanto, para escolher um pano de fundo, siga as seguintes etapas:
Passo 1: No canto inferior direito do palco, clique na opção “escolher um cenário”.

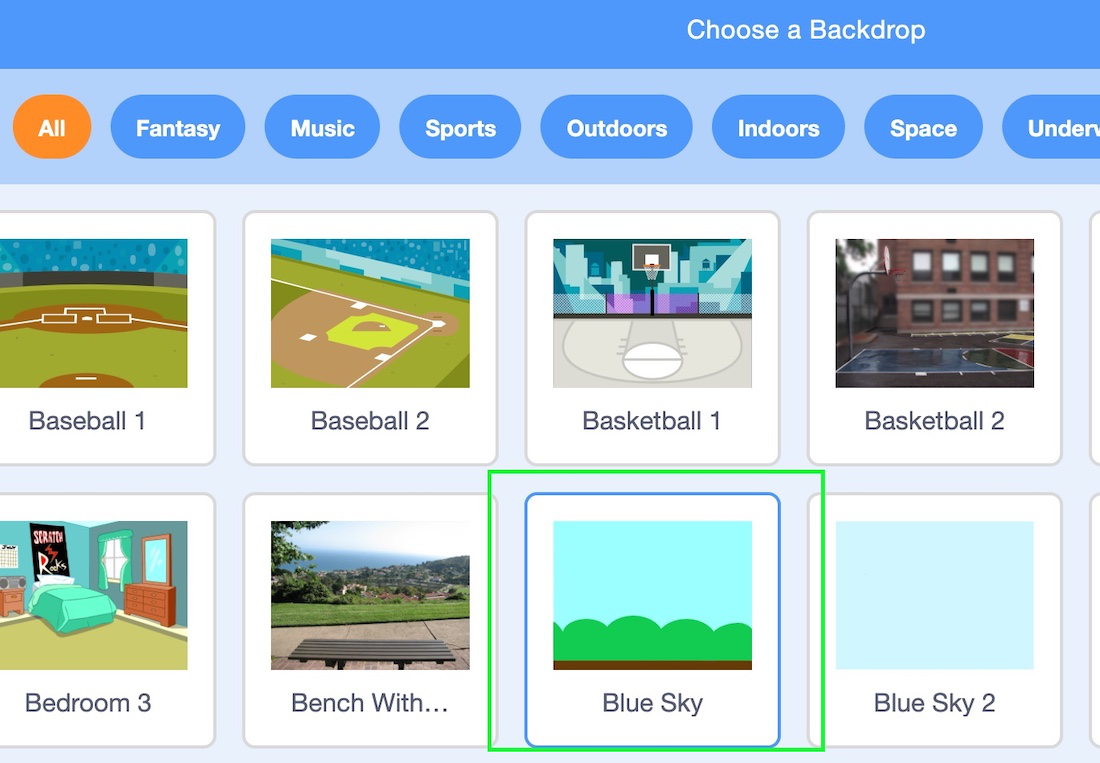
Passo 2: Agora escolha um cenário de “céu azul” na lista.

E é assim que conseguimos um pano de fundo para o nosso jogo.

4. Macaco de programa
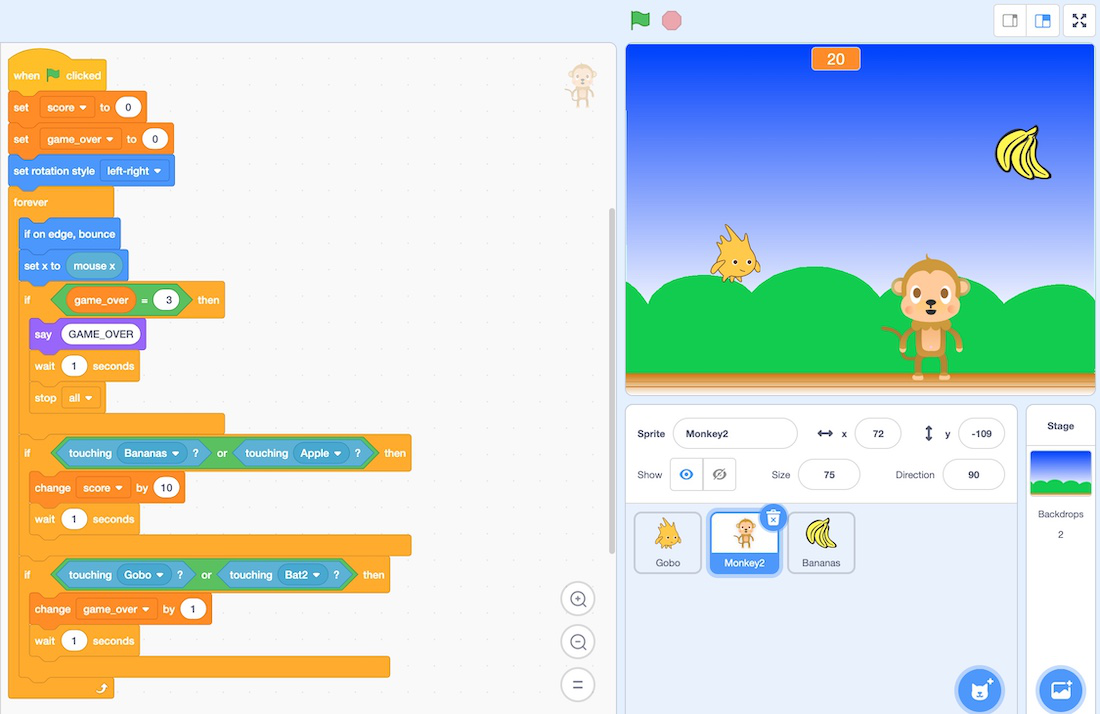
Vamos escrever o código para o sprite do macaco. Como o macaco é o nosso ator principal, toda a função ou ação principal é desempenhada por este macaco. Precisamos de duas variáveis, uma para exibir a pontuação e a segunda para a contagem da linha de vida do jogo (até 3 chances).
Passo 1: Vá para o bloco de variáveis e clique em “criar uma variável” e faça duas variáveis chamadas “pontuação” e “game_over”.
Passo 2: Clique no bloco de eventos e escolha o primeiro bloco de controle que indica o início do programa (arraste-o para o centro).
Etapa 3: Vá para o bloco variável e arraste “definir pontuação para 0” abaixo da etapa acima.
Passo 4: Vá para o bloco variável e arraste “set game_over to 0” abaixo do passo acima.
Etapa 5: vá para o bloco de movimento e defina o estilo de rotação do macaco da esquerda para a direita, arraste-o para baixo da etapa acima.
Passo 6: Vá para o bloco de controle e arraste o bloco para sempre.
Passo 7: Vá para o bloco de movimento e arraste “se na borda, pule” dentro do bloco para sempre.
Etapa 8: Vá para o bloco de movimento e arraste “definir x para o mouse x” dentro do bloco permanente.
Etapa 9: Vá para o bloco de controle e arraste o bloco, a condição do bloco é game_over == 3.
Etapa 10: Vá para o bloco de aparência e arraste “diga game_over” dentro do bloco if.
Etapa 11: Vá para o bloco de controle e arraste “aguarde 1 seg” dentro do bloco if.
Etapa 12: Vá para o bloco de controle e arraste o bloco “parar tudo” dentro do bloco if.
Etapa 13: Vá para o bloco de controle e arraste outro bloco if, condição de se o bloco está tocando bananas (encontrado no bloco de detecção).
Etapa 14: Vá para o bloco variável e arraste “alterar pontuação para 10” dentro do bloco if.
Etapa 15: Vá para o bloco de controle e arraste “aguarde 1 seg” dentro do bloco if.
Etapa 16: Vá para o bloco de controle e arraste outro bloco if, condição de se o bloco está tocando gobos (encontrado no bloco de detecção).
Etapa 17: Vá para o bloco variável e arraste “alterar game_over para 1” dentro do bloco if.
Etapa 18: Vá para o bloco de controle e arraste “aguarde 1 s” dentro do bloco if.
Etapa 19: execute o programa

5. Programa Banana
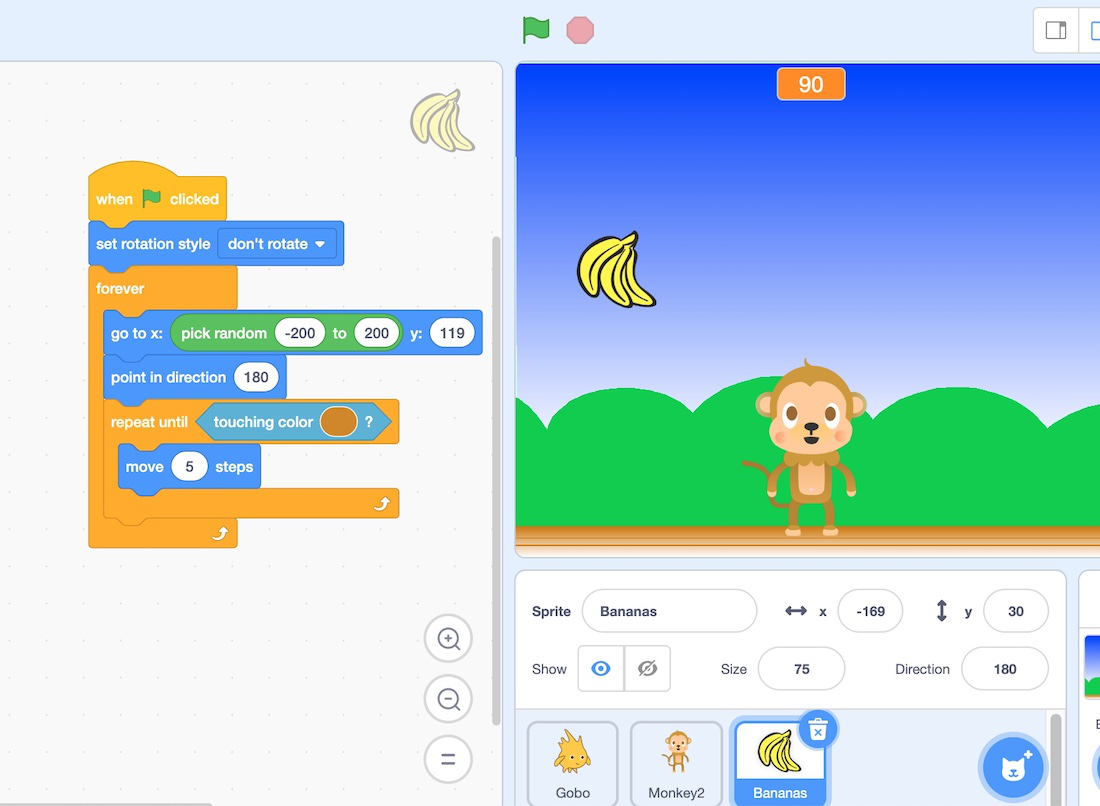
Vamos escrever um código para banana. O funcionamento da banana é quando o macaco toca na banana a pontuação aumenta.
Passo 1: Clique no bloco de evento e escolha o primeiro bloco de controle que denota o início do programa (arraste-o para o centro)
Etapa 2: Vá para o bloco de movimento e arraste o estilo de rotação definido para baixo da etapa acima e defina o valor deste bloco para não girar.
Etapa 3: Vá para o bloco de controle e arraste o “bloco permanente” abaixo da etapa acima.
Etapa 4: Vá para o bloco de movimento e arraste “vá para x O y O” dentro do bloco para sempre. Preencha o O de x com pick aleatório -200 a 200 (encontrado no bloco do operador) dentro do bloco para sempre.
Etapa 5: Vá para o bloco de movimento e arraste “ponto na direção 180” dentro do bloco permanente.
Etapa 6: Vá para o bloco de controle e arraste o bloco “repetir até O” para dentro do bloco permanente. Preencha o O com a cor de areia tocante (encontrada no bloco de detecção)
Etapa 7: Vá para o bloco de movimento e arraste o bloco “mover 5 etapas” para dentro do repita até o bloco.
Etapa 8: execute o programa.

6. Programa Gobo
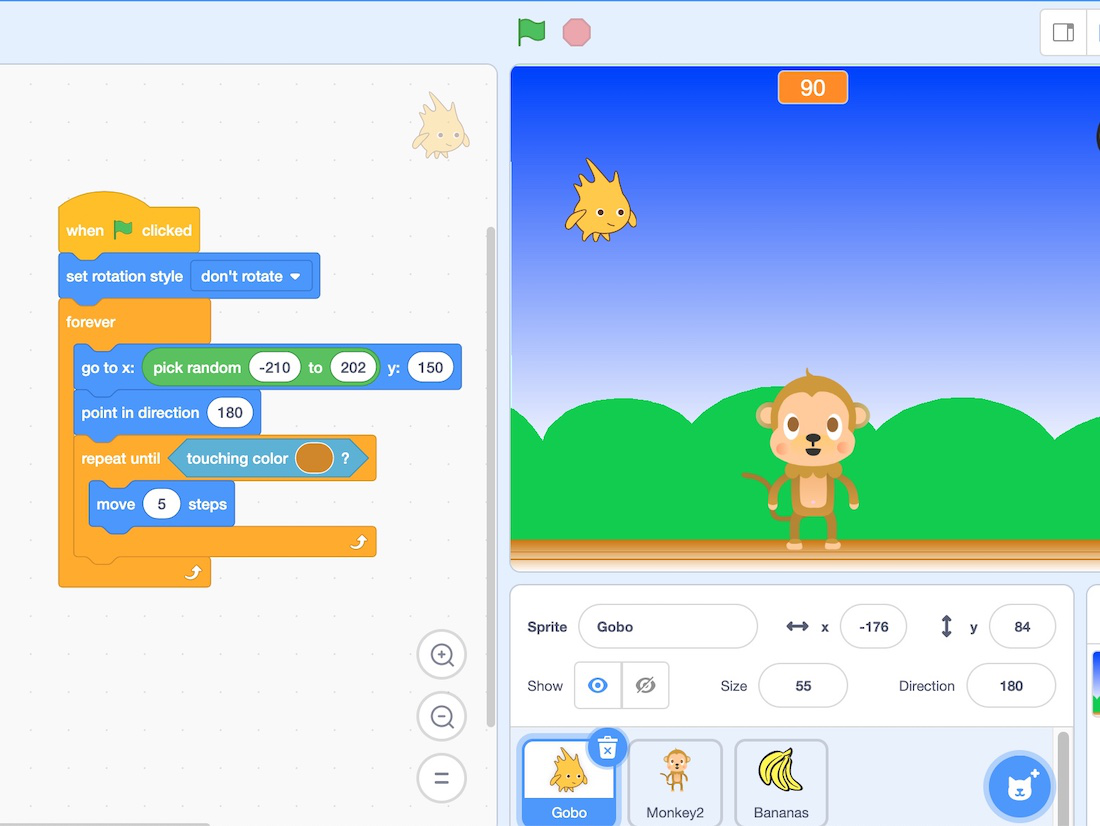
Vamos escrever um código para o Gobo. O funcionamento do gobo é quando o macaco toca no gobo, o macaco perde sua linha de vida, que é 3. Após o macaco tocar no gobo 3 vezes, o jogo termina.
Passo 1: Clique no bloco de evento e escolha o primeiro bloco de controle que denota o início do programa (arraste-o para o centro)
Etapa 2: Vá para o bloco de movimento e arraste o estilo de rotação definido para baixo da etapa acima e defina o valor deste bloco para não girar.
Etapa 3: Vá para o bloco de controle e arraste o “bloco permanente” abaixo da etapa acima.
Etapa 4: Vá para o bloco de movimento e arraste “vá para x O y O” dentro do bloco para sempre. Preencha o O de x com pick aleatório -210 a 202 (encontrado no bloco do operador) dentro do bloco para sempre.
Etapa 5: Vá para o bloco de movimento e arraste “ponto na direção 180” dentro do bloco permanente.
Etapa 6: Vá para o bloco de controle e arraste o bloco “repetir até O” para dentro do bloco permanente. Preencha o O com a cor de areia tocante (encontrada no bloco de detecção)
Etapa 7: Vá para o bloco de movimento e arraste o bloco “mover 5 etapas” para dentro do repita até o bloco.
Etapa 8: execute o programa.

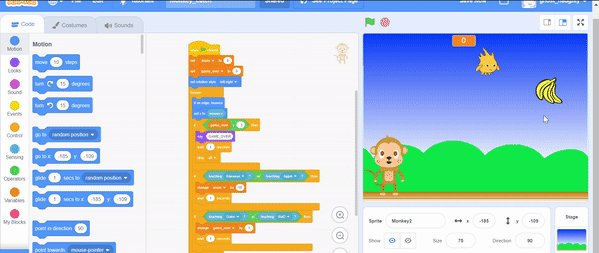
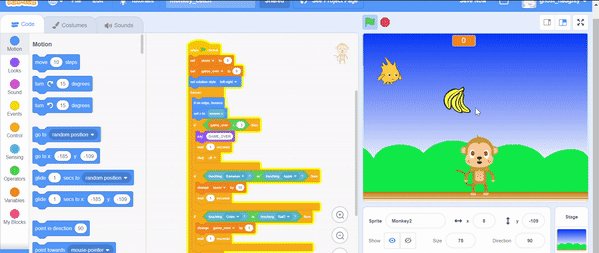
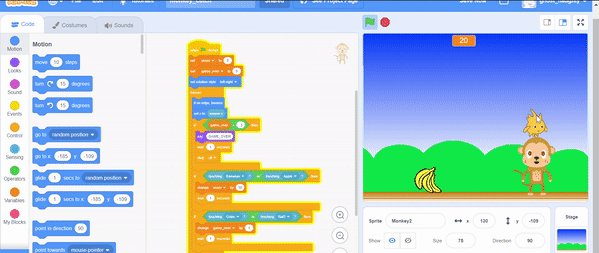
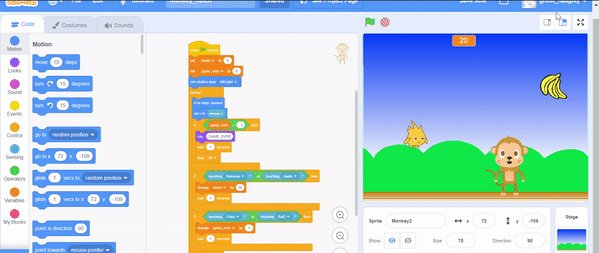
7. Resultado final
O jogo final está pronto agora execute o jogo e comece a jogar como mostrado abaixo:

As postagens do blog Acervo Lima te ajudaram? Nos ajude a manter o blog no ar!
Faça uma doação para manter o blog funcionando.
70% das doações são no valor de R$ 5,00...

Diógenes Lima da Silva
