Como criar um widget básico de um aplicativo Android?
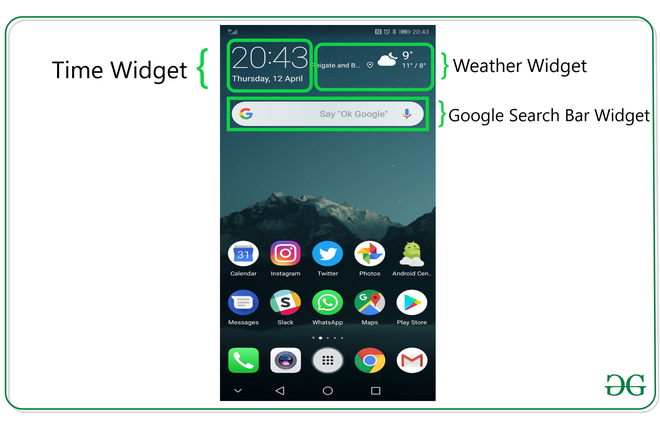
Widgets são a microversão do aplicativo que consiste em alguma funcionalidade do aplicativo que é exibida apenas nas telas iniciais ou na tela de bloqueio . Por exemplo, vemos Clima , Tempo , Barras de pesquisa do Google na tela inicial e FaceLock , FingerprintLock na tela de bloqueio, que são alguns dos Widgets disponíveis no dispositivo. Os widgets acompanham o Aplicativo quando você o instala ou baixa da web. Geralmente, os telefones vêm com uma configuração de fabricação, mas esses elementos podem ser ajustados por um usuário posteriormente. Neste artigo, demonstramos como implementar um widget básico para um aplicativo Android.

Etapas para criar um widget básico
Etapa 1: Criar um novo projeto
Para criar um novo projeto no Android Studio, consulte Como criar / iniciar um novo projeto no Android Studio . Estamos implementando para as linguagens Java e Kotlin .
Etapa 2: adicionar o widget do aplicativo ao projeto
Clique com o botão direito no aplicativo , mova o cursor para novo , encontre a opção “ Widget ” no final, selecione-o.

Especifique as propriedades necessárias para o widget, como min. largura e altura , arquivo de configuração e idioma preferido, etc, e prossiga. Os arquivos são gerados automaticamente.

Etapa 3: instalar e executar o código
- Instale e execute o código no Android Virtual Device (AVD) ou em um dispositivo pessoal.
- Abra a seção de widget do telefone, procure um widget com o nome do aplicativo, selecione-o e traga-o para a tela inicial.
- Experimente alterar as dimensões e pronto!
Saída: Executar no emulador
Quais arquivos extras são gerados neste processo?
Durante esse processo de seleção e implantação, alguns arquivos extras são gerados e pequenas alterações também são feitas nos arquivos existentes. Nenhuma programação é necessária para gerar um widget básico e só é necessária se um aplicativo for incorporado ao widget, conforme discutido nas partes posteriores do artigo. Vamos agora explicar os arquivos recém-gerados que as mudanças fazem nos existentes, um por um.
1. NewAppWidget.kt
Onde é gerado?
import android.appwidget.AppWidgetManager
import android.appwidget.AppWidgetProvider
import android.content.Context
import android.widget.RemoteViews
// Implementation of App Widget functionality.
class NewAppWidget : AppWidgetProvider() {
override fun onUpdate(
context: Context,
appWidgetManager: AppWidgetManager,
appWidgetIds: IntArray
) {
// There may be multiple widgets active, so update all of them
for (appWidgetId in appWidgetIds) {
updateAppWidget(context, appWidgetManager, appWidgetId)
}
}
// Enter relevant functionality for
// when the first widget is created
override fun onEnabled(context: Context) {
}
// Enter relevant functionality for
// when the last widget is disabled
override fun onDisabled(context: Context) {
}
}
internal fun updateAppWidget(
context: Context,
appWidgetManager: AppWidgetManager,
appWidgetId: Int
) {
val widgetText = context.getString(R.string.appwidget_text)
// Construct the RemoteViews object
val views = RemoteViews(context.packageName, R.layout.new_app_widget)
views.setTextViewText(R.id.appwidget_text, widgetText)
// Instruct the widget manager to update the widget
appWidgetManager.updateAppWidget(appWidgetId, views)
}import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.widget.RemoteViews;
// Implementation of App Widget functionality.
class NewAppWidget extends AppWidgetProvider {
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds)
{
// There may be multiple
// widgets active, so update
// all of them
for (int appWidgetId : appWidgetIds) {updateAppWidget(context, appWidgetManager, appWidgetId);
}
}
// Enter relevant functionality for
// when the first widget is created
@Override public void onEnabled(Context context)
{
super.onEnabled(context);
}
// Enter relevant functionality for
// when the last widget is disabled
@Override public void onDisabled(Context context)
{
super.onDisabled(context);
}
private void
updateAppWidget(Context context, AppWidgetManager appWidgetManager, int appWidgetId)
{
String widgetText = context.getString(R.string.appwidget_text);
// Construct the RemoteViews object
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.new_app_widget);
views.setTextViewText(R.id.appwidget_text, widgetText);
// Instruct the widget manager to update the widget
appWidgetManager.updateAppWidget(appWidgetId, views);
}
}2. new_app_widget.xml
Onde é gerado?
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#09C"
android:padding="@dimen/widget_margin">
<TextView
android:id="@+id/appwidget_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_margin="8dp"
android:background="#09C"
android:contentDescription="@string/appwidget_text"
android:text="@string/appwidget_text"
android:textColor="#ffffff"
android:textSize="24sp"
android:textStyle="bold|italic" />
</RelativeLayout>3. dimens.xml
Onde é gerado?
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--
Refer to App Widget Documentation for margin information
http://developer.android.com/guide/topics/appwidgets/index.html#CreatingLayout
-->
<dimen name="widget_margin">8dp</dimen>
</resources>4. new_app_widget_info.xml
Onde é gerado?
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:initialKeyguardLayout="@layout/new_app_widget"
android:initialLayout="@layout/new_app_widget"
android:minWidth="40dp"
android:minHeight="40dp"
android:previewImage="@drawable/example_appwidget_preview"
android:resizeMode="horizontal|vertical"
android:updatePeriodMillis="86400000"
android:widgetCategory="home_screen">
</appwidget-provider>5. Alterações feitas no arquivo AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="org.geeksforgeeks.widget_basic">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<!-- Receiver Element is Added to link the widget files to the Application -->
<receiver android:name=".NewAppWidget">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/new_app_widget_info" />
</receiver>
<!-- ----------------------------Until Here------------------------------------>
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>A programação ainda é necessária? Em caso afirmativo, qual parte do código deve ser alterada? (Em continuação)
Sim, a programação ainda é um requisito para a criação de widgets. As alterações são feitas dentro do NewAppWidget.kt, que é uma classe Kotlin e sua contraparte no arquivo new_app_widget.xml que exibe o widget. As funcionalidades podem ser declaradas dentro da função do widget de atualização do aplicativo para as operações do aplicativo e new_app_widget.xml para adicionar vários elementos à exibição do widget. Uma vez que ambos os arquivos estão vinculados internamente, alterar um deles traz mudanças para outro.
Com relação à implementação de vários widgets
Não há restrições quanto ao número de widgets que um aplicativo pode ter, no entanto, é aconselhável ter o mínimo de widgets possível, pois os widgets são elementos que mudam dinamicamente. Existem callbacks de atualização (consulte o arquivo new_app_widget_info.xml), updatePeriodMillis é um parâmetro que se refere ao qual o aplicativo continua atualizando o widget, ou seja, o encadeamento do aplicativo para atualizar o widget continua rodando em segundo plano, adquirindo alguma parte da RAM limitada.



