CSS | Propriedade inset-block
A propriedade inset-block em CSS é usada para definir o início do bloco lógico e o deslocamento final, não para o deslocamento em linha ou bloco lógico. Esta propriedade pode ser aplicada a qualquer propriedade do modo de escrita.
Sintaxe:
inset-block: length | percentage | auto | inherit | initial | unset;
Valores de propriedade:
- comprimento: define um valor fixo definido em px, cm, pt etc. Valores negativos também são permitidos. Seu valor padrão é 0px.
- porcentagem: é igual ao comprimento, mas é definido em termos de porcentagem do tamanho da janela.
- auto: é usado quando se deseja que o navegador determine o bloco de inserção.
- inicial: é usado para definir o valor da propriedade inset-block para seu valor padrão.
- herdar: é usado quando se deseja que o elemento herde a propriedade inset-block de seu elemento pai.
- não definido: É usado para remover o valor padrão da propriedade do bloco de inserção.
Os exemplos abaixo ilustram a propriedade inset-block em CSS:
Exemplo 1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | inset-block Property</title>
<style>
h1 {
color: green;
}
div {
background-color: green;
width: 200px;
height: 120px;
}
.one {
position: relative;
inset-block: 30px 50px;
background-color: cyan;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inset-block Property</b>
<br><br>
<div>
<p class="one">
A Computer Science Portal for Geeks
</p>
</div>
</center>
</body>
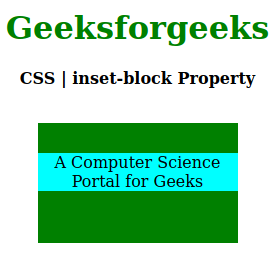
</html>Saída:
Exemplo 2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | inset-block Property</title>
<style>
h1 {
color: green;
}
div {
background-color: green;
width: 200px;
height: 120px;
}
.one {
writing-mode: vertical-rl;
position: relative;
inset-block: 30px 50px;
background-color: cyan;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inset-block Property</b>
<br><br>
<div>
<p class="one">
A Computer Science Portal for Geeks
</p>
</div>
</center>
</body>
</html> Saída:
Navegadores compatíveis: os navegadores compatíveis com a propriedade inset-block estão listados abaixo:
- Raposa de fogo
- Google Chrome
- Borda
- Ópera
Referência: https://developer.mozilla.org/en-US/docs/Web/CSS/inset-block
As postagens do blog Acervo Lima te ajudaram? Nos ajude a manter o blog no ar!
Faça uma doação para manter o blog funcionando.
70% das doações são no valor de R$ 5,00...

Diógenes Lima da Silva
