PyQtGraph - Configuração de gradiente predefinido para visualização de imagem
Neste artigo, veremos como podemos definir um gradiente predefinido para o objeto de visualização da imagem em PyQTGaph. PyQtGraph é uma biblioteca gráfica e de interface do usuário para Python que fornece funcionalidades comumente necessárias para projetos e aplicações científicas. Seus objetivos principais são fornecer gráficos interativos rápidos para a exibição de dados (plotagens, vídeo, etc.). Widget usado para exibição e análise de dados de imagem. Implementa muitos recursos, como a exibição de dados de imagem 2D e 3D. Para dados 3D, um controle deslizante do eixo z é exibido, permitindo ao usuário selecionar qual quadro é exibido. Exibe o histograma dos dados da imagem com a região móvel definindo os níveis de escuro / claro, o gradiente editável fornece uma tabela de pesquisa de cores, o controle deslizante do quadro também pode ser movido usando as teclas de seta esquerda / direita, bem como pgup, pgdn, home e end. Na computação gráfica, um gradiente de cor especifica um intervalo de cores dependentes da posição, geralmente usado para preencher uma região. Por exemplo, muitos gerenciadores de janela permitem que o plano de fundo da tela seja especificado como um gradiente.
Abaixo está a lista de gradientes predefinidos disponíveis
'térmico', 'chama', 'amarelado', 'bipolar', 'espectro', 'cíclico', 'cinza', 'cinza', 'viridis', 'inferno', 'plasma', 'magma'
Podemos criar uma visualização de imagem com a ajuda do comando fornecido abaixo
# criar um objeto de visualização de imagem pyqtgraph imv = pg.ImageView()
Para fazer isso, usamos o método setPredefinedGradient com o objeto de visualização de imagem
Sintaxe: imv.setPredefinedGradient (name)
Argumento: Leva string como argumento
Retorno: Retorna Nenhum
Abaixo está a implementação.
fromPyQt5.QtWidgetsimport*importsysimportnumpy as npimportpyqtgraph as pgfromPyQt5.QtGuiimport*fromPyQt5.QtCoreimport*classImageView(pg.ImageView):def__init__(self,*args,**kwargs):pg.ImageView.__init__(self,*args,**kwargs)classWindow(QMainWindow):def__init__(self):super().__init__()self.setWindowTitle("PyQtGraph")self.setGeometry(100,100,600,500)icon=QIcon("skin.png")self.setWindowIcon(icon)self.UiComponents()self.show()self.setFixedSize(QSize(600,500))defUiComponents(self):widget=QWidget()label=QLabel("Geeksforgeeks Image View")label.setMinimumWidth(130)label.setWordWrap(True)pg.setConfigOptions(antialias=True)imv=ImageView()img=pg.gaussianFilter(np.random.normal(size=(200,200)), (5,5))*20+100img=img[np.newaxis, :, :]decay=np.exp(-np.linspace(0,0.3,100))[:, np.newaxis, np.newaxis]data=np.random.normal(size=(100,200,200))data+=img*decaydata+=2sig=np.zeros(data.shape[0])sig[30:]+=np.exp(-np.linspace(1,10,70))sig[40:]+=np.exp(-np.linspace(1,10,60))sig[70:]+=np.exp(-np.linspace(1,10,30))sig=sig[:, np.newaxis, np.newaxis]*3data[:,50:60,30:40]+=sigimv.setImage(data, xvals=np.linspace(1.,3., data.shape[0]))colors=[(0,0,0),(4,5,61),(84,42,55),(15,87,60),(208,17,141),(255,255,255)]cmap=pg.ColorMap(pos=np.linspace(0.0,1.0,6), color=colors)imv.setColorMap(cmap)layout=QGridLayout()label.setFixedWidth(130)widget.setLayout(layout)layout.addWidget(label,1,0)layout.addWidget(imv,0,1,3,1)self.setCentralWidget(widget)imv.setPredefinedGradient('plasma')App=QApplication(sys.argv)window=Window()sys.exit(App.exec())
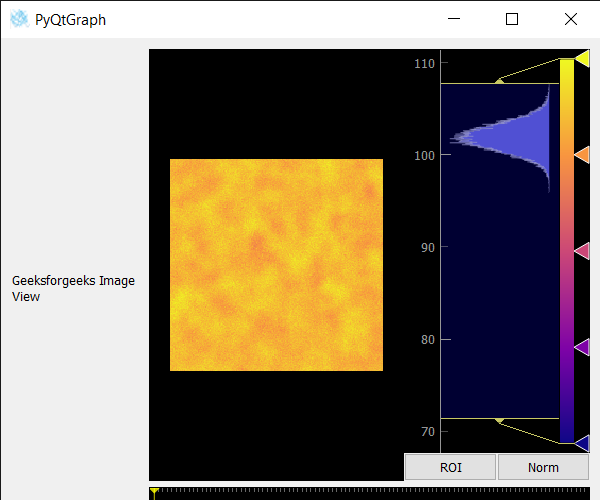
Resultado:

As postagens do blog Acervo Lima te ajudaram? Nos ajude a manter o blog no ar!
Faça uma doação para manter o blog funcionando.
70% das doações são no valor de R$ 5,00...

Diógenes Lima da Silva
