Script em Programação Scratch
Scratch é uma ferramenta de programação orientada a eventos desenvolvida pelo grupo Lifelong Kindergarten no MIT no laboratório de mídia para criar seus próprios jogos, programas visuais e histórias interativas usando blocos de construção. Para criar um programa em Scratch, não precisamos escrever código para realizar as operações. No Scratch, a operação é realizada apenas arrastando e soltando, semelhante ao visual basic. É uma ferramenta muito boa para iniciar sua programação.
O que é Scratch Script?
Scratch é uma programação visual para criar seus próprios jogos, histórias e animações. O conjunto de instruções usado para programar no Scratch é chamado de script. É uma pilha ou coleção de blocos que se conectam. Os blocos de instruções são bem ordenados para realizar uma tarefa específica, pois determinam a interação de sprites. É uma boa maneira de adicionar comentários no script para definir o que está sendo feito. No Scratch, um sprite é um ator ou personagem principal do programa ou um elemento gráfico que realiza todas as atividades que são dadas no roteiro.
Uso do Scratch Script:
- Para criar um script Scratch, basta arrastar os blocos para fora da paleta de blocos e montá-los.
- Para desmontar os blocos do script, arraste-os para longe da área de script.
- Para remover um script de seu programa, selecione o script e pressione delete.
- Para executar um único script, basta clicar nele.
Estrutura do Scratch Script:
- Iniciar um script, como um clique na bandeira verde para começar.
- Adicione ao final de um script.
- Fim de um roteiro
- Essencial para caber dentro de outros blocos.
- Conter outros blocos.
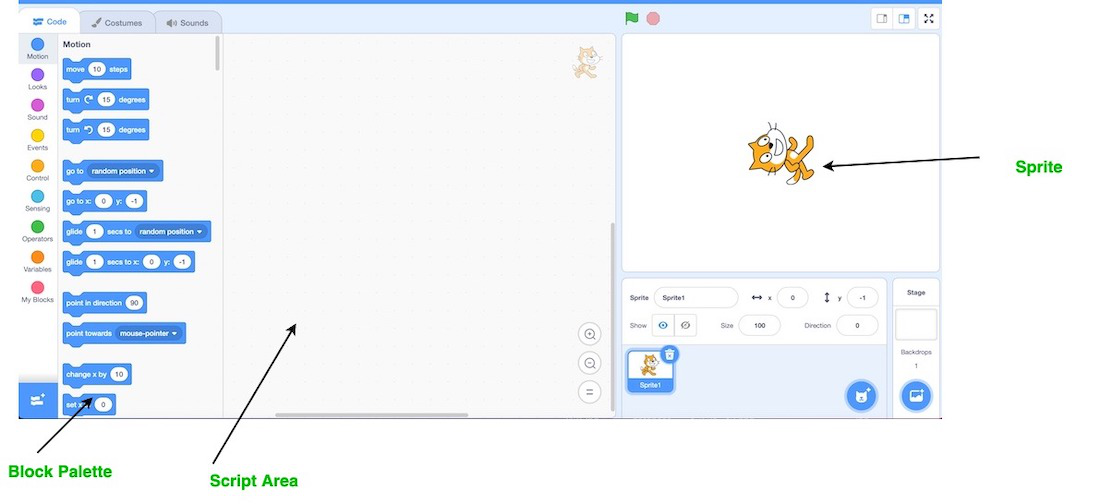
Área do Script:
A área de script está presente no lado direito da paleta de programação, aqui os scripts são montados. A partir da paleta de programação ou paleta de blocos, os blocos são arrastados para a área de script para armazenar e executar em um projeto. Ou você pode empilhá-los para criar um script. Ao clicar com o botão direito do mouse na área do script, você terá as seguintes opções: Desfazer, Refazer, Limpar blocos, Adicionar comentários e Excluir blocos.

Fragmento de Script:
Em um Scratch, um fragmento de script é conhecido como um script incompleto, o que significa um script que não tem bloco de chapéu. na execução normal, os fragmentos de script não serão executados porque não há um hat block disponível para iniciar o código. Eles geralmente são usados para criar miniaturas porque tem a capacidade de mostrar sprites que não são visíveis durante a execução normal do programa. Eles geralmente são armazenados na mochila (é um recurso especial que armazena os projetos do usuário) e facilmente aparecem em um chapéu para executar o código. Cada bloco presente no editor é o fragmento do script.
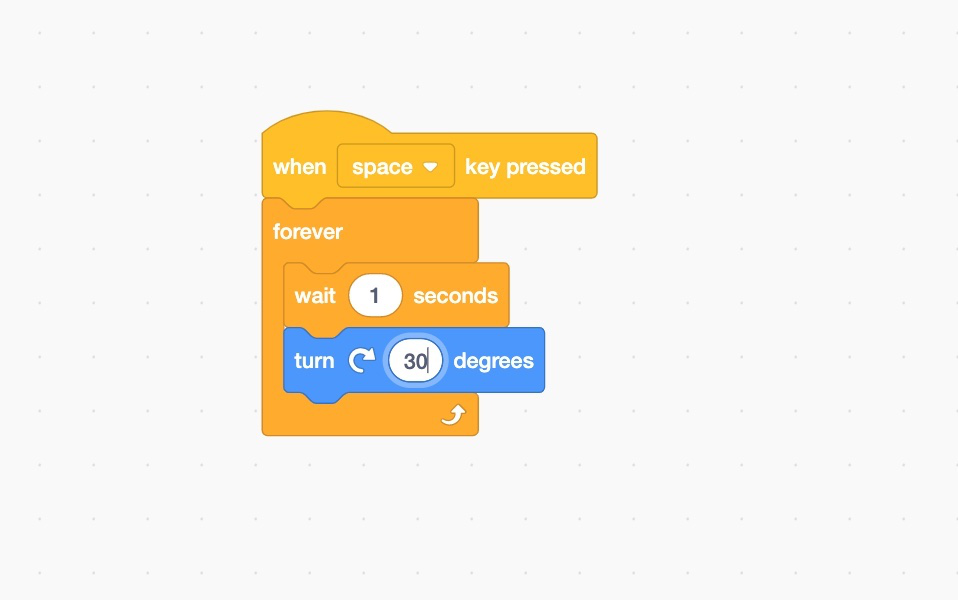
Exemplo 1 - Logotipo em movimento
Neste exemplo, criaremos um programa de scratch para mover o logotipo 30 graus no sentido horário.
Procedimento:
Etapa 1: Abra o editor de rascunho.
Etapa 2: Arraste o bloco “quando a tecla de espaço é pressionada” do bloco de eventos no script.
Passo 3: Agora arraste o bloco “para sempre” do bloco de eventos e coloque este bloco sob “quando a tecla de espaço for pressionada”.
Passo 4: Agora arraste o bloco “esperar” do bloco de eventos e coloque este bloco sob o bloco “para sempre”.
Etapa 5: agora arraste e coloque o bloco de “graus de giro” do bloco de movimento sob o bloco de “espera”. Agora mude o valor de 15 para 30 graus no sentido horário.
Etapa 6: Agora execute o script.

Abaixo está a execução do procedimento acima:

Exemplo 2 - Gato em movimento usando setas com som
Neste exemplo, criaremos um programa Scratch para entender melhor o script Scratch. Junto com um exemplo, o link do projeto ao vivo será anexado e também usado por meio de uma página da Web usando um iframe. Este programa foi desenvolvido em Scratch com alguns scripts simples. Vamos entender todos os aspectos deste programa.
Etapa 1: Abra o editor de rascunho.
Passo 2: Primeiro, usamos um evento, ou seja, “Quando a bandeira verde” da seção de eventos. Ele declara que nosso programa será executado quando clicarmos na bandeira verde (botão de execução).
Etapa 3: arraste um loop infinito da seção de controles. É semelhante ao loop for como outras linguagens de programação. A iteração do programa é feita por este loop permanente.
Etapa 4: Na próxima etapa, pegamos quatro condições de acordo com a seta para controlar nosso programa. Ele define que o sprite (gato) será movido em uma direção especificada com um som de miado.
Etapa 5: agora execute o script.

Abaixo está a execução do procedimento acima:

As postagens do blog Acervo Lima te ajudaram? Nos ajude a manter o blog no ar!
Faça uma doação para manter o blog funcionando.
70% das doações são no valor de R$ 5,00...

Diógenes Lima da Silva
