Upload da barra de progresso em PHP
O XAMPP é um pacote de solução de servidor da web de plataforma cruzada gratuito e de código aberto desenvolvido pela Apache que permite que um aplicativo da web seja facilmente testado no servidor da web local. Mas quando se trata de enviar arquivos para o servidor usando PHP, é uma dor de cabeça. Na maioria dos casos, os servidores PHP não permitem o upload de arquivos maiores que 30 MegaByte (30 MB).
Usando apenas o PHP, não podemos criar uma interface de barra de progresso, pois o PHP não fornecerá uma resposta até que o upload seja concluído. Portanto, para criar uma interface de barra de progresso, temos que usar JavaScript junto com PHP.
Altere o limite do tamanho de upload do arquivo:
Edite o arquivo php.ini para alterar o tamanho do arquivo de upload no servidor. Para garantir que o upload do arquivo funcione corretamente, a diretiva post_max_size deve ser um pouco maior do que upload_max_filesize. Por exemplo, as configurações a seguir demonstram como definir um limite de upload de arquivo para 100 megabytes:
upload_max_filesize = 100M post_max_size = 101M
Agora, e se o seu provedor de hospedagem não permitir que você acesse o arquivo “php.ini”?
Nesse caso, sugere-se usar JavaScript para enviar seu arquivo grande para o servidor em pequenos blobs. JavaScript irá quebrar seu arquivo local em vários arquivos e tentará fazer o upload dos arquivos para o servidor. Aqui, você deve ter em mente que o tamanho do seu blob não deve exceder o limite de tamanho de upload da sua hospedagem PHP.
Etapas para executar o projeto Upload ProgressBar:
- Baixe o projeto completo do Github .
- Use o Winrar para extrair o arquivo compactado.
- Salve o arquivo extraído na pasta XAMPP htdocs.

- Execute o servidor XAMPP.

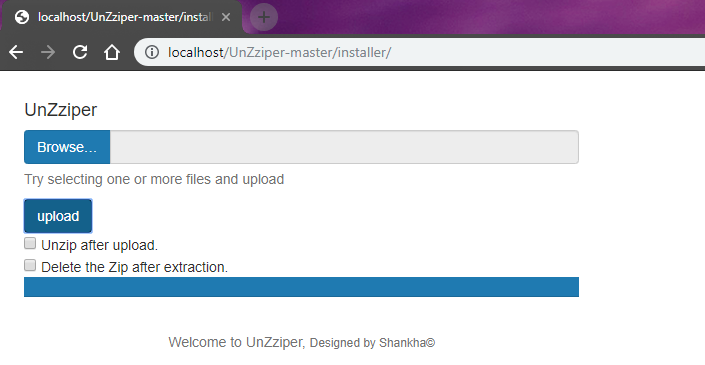
- Agora, abra a guia do navegador e digite localhost / geeks / index.php ou localhost / geeks na barra de endereços. Ele exibirá a saída.


As postagens do blog Acervo Lima te ajudaram? Nos ajude a manter o blog no ar!
Faça uma doação para manter o blog funcionando.
70% das doações são no valor de R$ 5,00...

Diógenes Lima da Silva
