HTML | Método DOM getElementsByClassName()
O método getElementsByClassName() retorna um objeto que contém todos os elementos com os nomes de classe especificados no documento como objetos. Cada elemento no objeto retornado pode ser acessado por seu índice. Este método pode ser chamado em qualquer elemento individual para pesquisar seus elementos descendentes com os nomes de classe especificados.
Sintaxe:
document.getElementsByClassName(classnames);
Parâmetros: este método usa apenas um parâmetro, que é uma string contendo nomes de classes separados por espaço dos elementos a serem pesquisados.
Exemplo 1:
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByClassName() Method</title>
<style>
h1 {
color: green;
}
body {
text-align: center;
}
.example {
padding: 10px;
margin: auto;
margin-top: 10px;
border: 1px solid black;
width: 300px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM getElementByClassName() Method</h2>
<div>
<h4 class="example">div1</h4>
<h4 class="yellowBorder example">div2</h4>
<h4 class="greenBorder example">div3</h4>
<h4 class="example">div4</h4>
</div>
<script>
document.getElementsByClassName('greenBorder example')[0]
.style.border="10px solid green";
document.getElementsByClassName('yellowBorder example')[0]
.style.border="10px solid yellow";
</script>
</body>
</html> Saída:

Exemplo 2:
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByClassName() Method</title>
<style>
h1 {
color: green;
}
body {
text-align: center;
}
button {
background-color: black;
color: white;
width: 300px;
padding: 10px;
margin: 10px;
cursor: pointer;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM getElementByClassName() Method</h2>
<div>
<button onclick="red()" class="black red">
Click to change to red button
</button><br>
<button onclick="blue()" class="black blue">
Click to change to blue button
</button><br>
<button onclick="yellow()" class="black yellow">
Click to change to yellow button
</button><br>
<button onclick="black()">
Click to change to all buttons to initial state
</button>
</div>
<script>
function red() {
document.getElementsByClassName('red')[0]
.style.backgroundColor='red';
}
function blue() {
document.getElementsByClassName('blue')[0]
.style.backgroundColor='blue';
}
function yellow() {
document.getElementsByClassName('yellow')[0]
.style.backgroundColor='yellow';
}
function black() {
var elements=document.getElementsByClassName('black');
for (var i = 0; i < elements.length; i++) {
elements[i].style.backgroundColor='black';
}
}
</script>
</body>
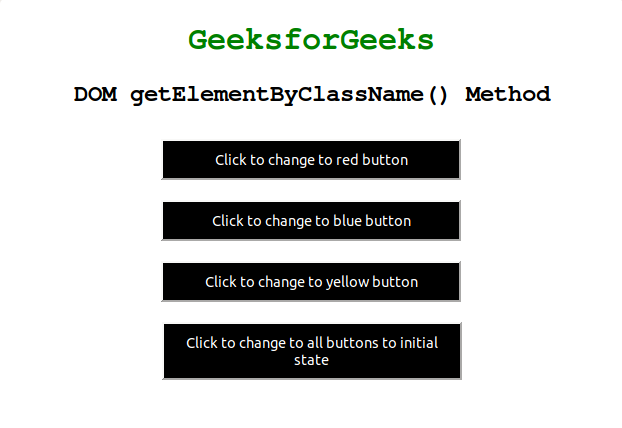
</html> Saída:
- Antes de clicar em qualquer botão:

- Depois de clicar nos três primeiros botões:

Navegador compatível: os navegadores compatíveis com DOM getElementsByClassName() estão listados abaixo:
- Google Chrome 4.0
- Internet Explorer 9.0
- Firefox 3.0
- Opera 9.5
- Safari 3.1
As postagens do blog Acervo Lima te ajudaram? Nos ajude a manter o blog no ar!
Faça uma doação para manter o blog funcionando.
70% das doações são no valor de R$ 5,00...

Diógenes Lima da Silva
